The word is catching on about this free tool (SVG-FTG, for short), whether for publishing family trees on your website or blog, or simply for providing an interactive visualisation for the benefit of you and your family. As a result of this, some considerable effort has been made to produce a much-enhanced V6.0.
In fact, during its time of steady incremental growth, this is by far the biggest set of changes as they are greater than all the previous changes combined.
So what's new in V6.0? Well, there are three main areas of change:
- Applications and Services: Packaged interactive applications and services that can be selected from a simple menu. No more coding.
- Viewpoints: The ability to view and maintain different parts of a large tree separately.
- GEDCOM Export: SVG-FTG already supported import from GEDCOM files, but it now supports export to GEDCOM files, too.
What is SVG-FTG?
SVG-FTG generates Scalable Vector Graphics (SVG), in combination with HTML, CSS and Javascript, to display interactive family trees in your website or blog. Unlike normal images, SVG is a format that does not go all fuzzy when you zoom in. There are several packaged applications that can be run from your tree, and an open framework to develop your own. It supports complete control over layout, thumbnail images, hover text, HTML biographical or historical notes, scrolling/zooming of individual trees, GEDCOM, timeline reports, and linked trees. The designer is Windows-based but the output is neutral and runs in all modern browsers. Note that the output is non-proprietary, royalty-free and needs nothing to be installed first; it is therefore ideal for sharing with friends and family.
Where is SVG-FTG?
There have been several previous posts about SVG-FTG: Interactive Trees in Blogs Using SVG, More on SVG Family Trees, and SVG Family-Tree Generator (v5.0).
Details of availability can now be found on the summary page: SVG-FTG Summary.
Presentation
The general presentation quality has been improved again, particularly under high magnification (i.e. when zooming in to a high degree). For example, there is now no visible overlap where lines join. The colours have been standardised to remove previous differences between SVG-only and mixed HTML/SVG modes.
A number of presentational enhancements are placed under the control of the end-user:
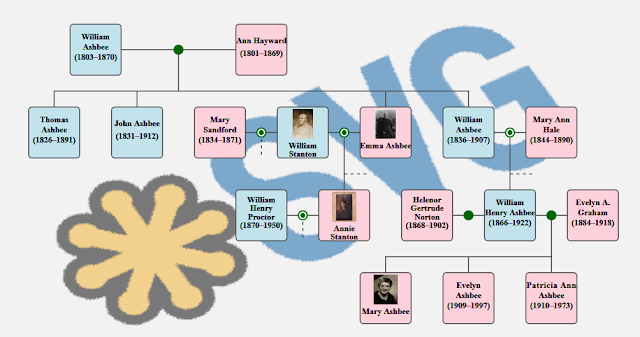
- It is possible to nominate a background image upon which your tree will be drawn, including its opacity and whether it is repeated across the available height and width. The image at the head of this article shows an example.
- Improved choice between scrolling and scaling of large trees. In other words, whether you want to see everything at once and zoom in to see the detail, or to see a part of the tree at normal magnification and pan around to see the rest.
- Person-boxes can now be opaque or translucent, without changing the visible colour. This will be a consideration if you have a background image, or if you are using "fanned" lines rather than the normal horizontal/vertical ones.
- You can nominate stock images, according to sex (e.g. head-and-shoulders silhouettes), to display in the absence of thumbnail images for persons.
- You can add custom CSS class names to person-boxes, family-circles, lines, and notes panels, either for application purposes or to change their presentation.
- Default size of person-box buttons has been raised from 10x10 to 12x12 pixels, but this may be changed via the settings form.
- There are now fields in the settings form to change the size of person-boxes and their separation.
- SVG-FTG never worked properly before with Internet Explorer (IE) 11 because it is such a non-standard browser; but this has now changed.
The following image shows a partial tree demonstrating the possibility of bigger buttons (in both default and icon modes) and the use of stock images for person-boxes having no thumbnail image. It also demonstrates the use of opaque person-boxes in conjunction with "fanned" lines.
Applications and Services
One of the main goals of SVG-FTG was to produce interactive trees — not just static images. That means being able to utilise a tree as the user interface (UI) to different applications and services, or in other words to make a tree do things for you. Previous versions already offered some examples in the form of 'Timeline Reports' and pop-up 'Information Panels', but they sometimes required editing of the code.
This is arguably one of the biggest changes to SVG-FTG as those previous applications, and several new ones, have now been packaged up. This means that their definitions and configurations have been placed in a separate registration file, and the end-user just selects the required ones from a simple menu; there is no longer any requirement to see or change code as it's now generated for you, based on your selections.
If you require applications to be configured differently (e.g. change the mouse-click operations, change the button allocations, or even to add new buttons) then it can be done with a small adjunct to the standard registration file; you don't have to edit the distributed standard one.
Additional applications (i.e. in addition to the existing Information Panels and Time Reports) include:
Expand Notes
If you are working in SVG-only mode, or you have lengthy biographical notes, possibly with multiple images, then the existing Information Panels may be insufficient. This application allows them to be displayed in a separate browser tab instead. For instance:
Notes for family of Henry Proctor and Elizabeth Turton
Married 2 Oct 1858 at Nottingham St Nicholas.
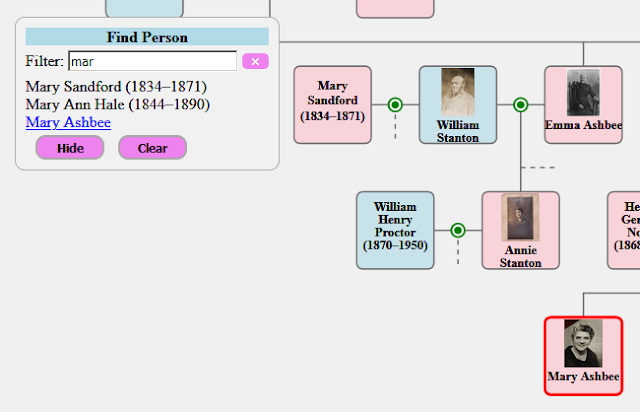
Find Persons
With a large tree, it can be hard to find specific persons. This application provides a floating (i.e. movable) search box that allows you to filter a list of the available person captions until you can see the one(s) that you want. You can then select from the list which will cause them to become highlighted.
As you type a partial caption name into the search box, the list of possibilities is filtered. You can select multiple captions, and the borders of the selected ones are highlighted as shown above. As well as highlighting a relevant person-box, a selection also ensures that it is visible by automatically scrolling the tree as necessary.
The 'Clear' button removes those highlights, and the 'Hide' button collapses the search box until you need it again.
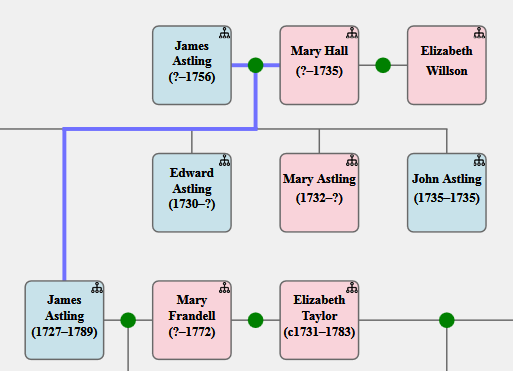
Ancestor Links
This application is similar to the standard RootKey feature provided by SVG-FTG, except that it is dynamic. Clicking on the button (a tree icon by default) for any person will show their maternal and paternal ancestral paths, all the way to the top of your tree. For instance:
Alternatively, performing a shift+click operation on the button will just highlight the relevant person-boxes of the ancestors, as in the Find Persons application, above. An alt+click operation will show both modes together. A control+click operation on the button clears the current highlighting.
The application collaborates with the older RootKey feature to provide a "start-up person" in your tree. Such a person is highlighted and scrolled into view.
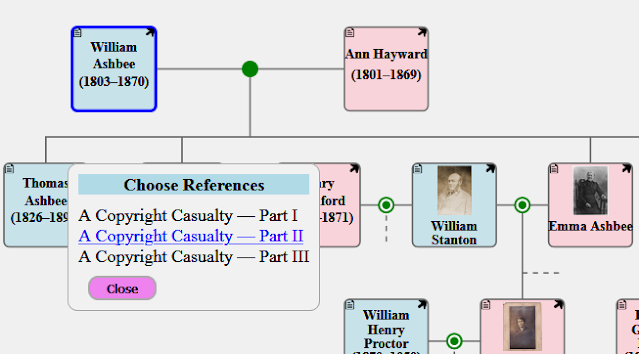
Compendia
This application uses pairs of titles and URL data links held in the "program data" tab of persons (and families). Clicking on the button (a document icon by default) will present a list of any such references in a floating dialog, and clicking on any of the entries will show their contents in a new browser tab.
These references may be to articles, blog-posts, documents (e.g. PDF), images, or anything with the URL link.
A shift+click on that button will highlight all persons or families that have at least one data link in common with the clicked one, implying that they share references in the same article or appear in the same image. An alt+click on the button will highlight all persons (and families) having any such references available. A control+click on the button will clear any current highlights on all elements.
Linked Trees
This application allows you to link together separate trees such that clicking on a person-box button will take you to some associated person in a target tree, or present you with a menu if there are several to choose between. The application is general-purpose, but it is also employed by the Tree Viewpoints, described below.
Application Development
The packaging framework for interactive applications and services is open, meaning that it is documented and it can be added to, allowing custom applications to be shared with other users. If you are a developer, or a "power user", then you can write your own applications and register them for selection by end-users using the same mechanism provided for registering and configuring the predefined ones.
There are many new features for helping such development, including several libraries of code for accessing 'navigation data' (data about persons or families, and their relationships), 'notes data' (i.e. biographical notes, images, links), and 'program data' (application-defined data). Services, as distinct from applications, include reusable UI elements, such as a message-box dialog for reporting errors or asking questions, and a menu dialog for making a choice from several alternatives.
Tree Viewpoints
A disadvantage of presenting all your persons and families at the same time is that (a) it rapidly becomes unreadable, (b) the lines become messy because they usually have to cross over each other, and (c) it consumes more memory. Most products avoid these issues by keeping all the persons and families in a database, and only showing you a selected group at once, which inevitably means that you no longer have any control over their layout.
A viewpoint is a view onto a sub-tree of your loaded persons and families. What this means is that although the full tree will still show every person and family that you have defined, a viewpoint can be used to focus on just a few of them. You can have many viewpoints defined, and persons or families may appear in multiple viewpoints if required.
When a viewpoint is loaded into the Tree Designer, things operate virtually the same as when a full tree is loaded, except that there is less clutter and complexity. A typical usage of viewpoints is to break down a large tree by surname or by family groups.
It is very easy to flip between your viewpoints in the Tree Designer, or to find a person among multiple viewpoints. A Viewpoint Manager is provided to help with creating, deleting, and modifying viewpoints, but also to manage the allocation of persons and family groups to at least one viewpoint. A typical goal is to view your final family tree as a set of sub-trees, each in a separate browser page, and all connected by hyperlinks. In order to achieve this, the Viewpoint Manager helps you manage the dividing-up of the full tree, and ensuring that no person has "fallen through the cracks".
When the HTML (or SVG) code is generated for your browser, by the 'View' button, then it utilises the Linked Trees application. This general-purpose application allows users to link their trees according to different person roles, but the viewpoint feature also uses it to link the viewpoints according to persons in common between them.
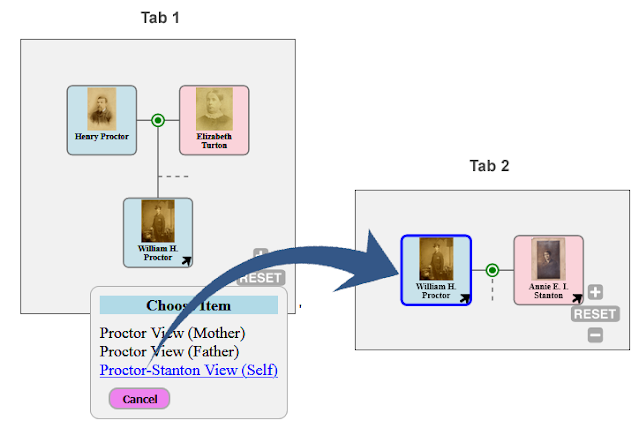
The following illustration of clicking on a button in a person-box and selecting an option to go to another viewpoint in a second tab is based on a sample distributed with SVG-FTG.
An important feature of the Linked Trees application is that it names the tabs, which allows it to maintain a finite set of them. If a target tree is already loaded then control is transferred there rather than loading it yet again. Having parallel access to these "tabbed trees" is very powerful given that they can each run their own applications.
GEDCOM
Previous versions already allowed the importing of GEDCOM data, but it is now possible to export your current tree in GEDCOM format. It should be noted that the tree definition format, as used by SVG-FTG, and GEDCOM serve quite distinct purposes, and so totally lossless round-trips (e.g. when importing a GEDCOM file and re-exporting it) is not guaranteed.
As well as exporting all the person and family details (including their notes) that you have loaded in SVG-FTG, this operation also saves your place-key mappings, your tree layout (i.e. person-box coordinates), and any local settings on your persons and families. It saves a copy of the remote (URL) version of any image references that employ place-keys (i.e. the mechanism used to access both local and remote resources in parallel). It does not save any details from the 'Program data' tabs or any of your viewpoint definitions.
The existing GEDCOM import has also been enhanced in the area of personal names, particularly where a person has multiple names, or they have been stored in itemised format rather than as a single string. The import operation also acknowledges any adopted or fostered status of children in a family.
Settings
The standard settings form has been split into one for core settings (as used by everyone) and one for advanced settings (as used more by developers or "power users"). The first of these is very similar to the form used in previous versions, except for a few new options and control over any stock images to be displayed in the absence of thumbnail images. The advanced-settings form contains options relevant to the size and position of person-boxes, button configuration, code generation, and nominating a background image.
Media Enhancements
Users may have experienced problems with record terminators when moving files between Microsoft and Apple systems, or even when loading GEDCOM files exported by certain systems. SVG-FTG now endeavours to identify which terminators are being used, and then honour appropriately. This even includes the non-standard CR-CR-LF that often results when a file generated on one system is processed on a different one.
Through a limitation of a code library being used by SVG-FTG, it was not possible to specify PNG images in the Tree Designer, although all image formats are accepted in the output files by the browser. This has now been fixed by adding custom code to specifically support PNG. The change should be seamless so that you can select either PNG, JPG, or the other formats, in the same way.
Sundry
The edit-person form can now capture multiple personal names, as distinct from the long and short person-box captions. This is particularly important if you intend to interface to other systems, such as through GEDCOM export.
The editing of HTML notes for persons or families has been enhanced so that it automatically finds the corresponding start and end tags, and offers forms for editing selected elements. Those forms will preserve any attributes that it does not yet support.
When creating either a person or a family, a default key name is automatically generated. This can, of course, be modified if you don't like it, but it is designed to help make the process quicker.
Previous versions of SVG-FTG offered three sex options: male, female, and unknown/unspecified. This is now supplemented by a further indeterminate/other option.
The 'Find Person' menu option in Tree Designer now scrolls a selected person-box into view if it is not currently visible. It will also find a person across any viewpoints that you may have defined. The option can now be accessed using a Ctrl+F shortcut in addition to the normal menu option.
SVG-FTG relies on a number of external resources for the output HTML/SVG to work, and this includes JavaScript files, CSS files, and icons. Although these were held in a folder on a neocities.org site, all references now use a custom domain in order to obscure and decouple that connection (i.e. https://parallaxviewpoint.com/SVGcode).