[NB: For the latest information, see Decision Tree Generator.]
This title will have hopefully grabbed the attention of many genealogists. The article does describe a citation generator, and it will be demonstrated below — directly in this blog — but the true subject matter is considerably more general: a decision tree generator.
Some time ago, I was asked about the possibility of a Web-based application to guide a user around resources, and to direct them to where they want to go. The idea was for it to ask relevant questions and then present them with the information they need, together with hyperlinks for them to select. The example I was initially given was to locate sources for vital events in different regions of the world. This is a fairly straightforward and useful idea, but the general idea has many more possibilities.
Unfortunately, the reality of such systems can be complex. Even a sequence of just twenty questions (as in the game) could result in a million possible answers, and nearly a million distinct questions. Trying to design and maintain such a system requires specialised software.
Although relevant software products already exist, I offered to write one for free because (a) I had already developed graphical tools for SVG-FTG that could be re-used, (b) I could see many different applications for this if designed properly, and (c) I wanted something that was simple but customisable. Decision trees can be used to guide an end-user around resources, find something in a catalogue, identify something, implement a hierarchical help system, or construct something (e.g. a citation string). Ideally, the tool used for design and maintenance should be blind to the final usage, and be equally applicable to all these cases and others.
The resulting software (D-Tree) is a free tool that allows you to graphically design a question-answer decision tree that can incorporate yes-no questions, multiple-choice menus, input fields, and more. Following the SVG-FTG precedent, at any point during the design, the user can ask to generate an HTML implementation of the tree that could be tested in their default browser, and later deployed on the Internet. Since there are many items of software that may be described as a decision tree then this description is important; D-Tree is a design tool that helps you create and maintain decision trees, and generate HTML implementations of them when required.
In a nutshell, the questions and input fields gather a set of information from the end-user during the traversal of the tree. At an endpoint to the traversal, that information can be presented to the user, or used to give an overall answer, direction, or advice.
Where is D-Tree?
Users of SVG-FTG will see many similarities in the appearance, functionality, and installation of D-Tree. The distribution kit, PDF documentation, and some samples (including the citation generator demonstrated here) are described on the summary page: D-Tree Summary.
The PDF documentation includes a user guide, a guide to the internals for people who want to add extra node types and customise things, and an installation guide.
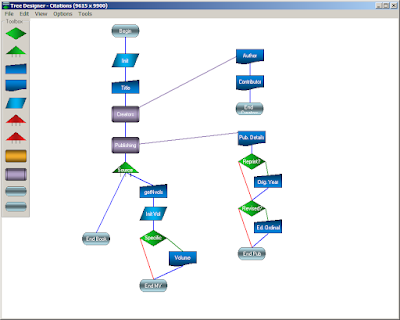
What does D-Tree look like?
D-Tree presents a canvas upon which flowchart symbols can be placed and moved around. Such symbols are not as common as they used to be, but there is a standard and D-Tree tries to stay compatible with it. Lines can be drawn between these symbols to represent the possible flow of control.
Many of the functions provided in D-Tree will be similar, if not identical, to the ones in SVG-FTG. For instance:
- Manual arrangement of nodes or automatic layout.
- Finding nodes by caption or by key.
- Multiple selection of nodes for moving or deleting.
- Copy and paste of nodes.
- Zoom levels for viewing more or less detail in the tree.
- Array of settings to modify the generated tree.
As with SVG-FTG, the designer (D-Tree) is Windows-based but the generated HTML should work in all modern browsers.
Citation Generator
One of the applications that I wanted to use D-Tree for was to design a Q&A approach to generating citations. Yes, there are several citation generators around, but all the ones I am aware of consist of a large number of templates into which your citation parameters are inserted. Selecting the appropriate template for a given situation can be a genuine hassle because there are so many possible nuances to the basic array of source types. Even with a hierarchical index, it can be hard to translate your knowledge of the citation scenario into a subset of applicable templates, whether using a flat index or otherwise.
Evidence Explained[1] contains a huge index of its quick-reference guides, but anyone who has actually read the book will know that the chapters give solid advice on how to handle the nuances; the quick-reference pages are merely a guide to the most common situations in each source category.
Below is a simple generator for reference note citations to a published book. This is not a product itself and so don't get hung up about missing nuances or the colour choice. It is a demonstration of the possibilities, but also a starting point for people to develop their own. In other words, you can take this free design tool (D-Tree) and write your own, better, citation generator. Or, you can take this illustration as a starting point and add to it since the corresponding tree definition file is one of the samples in the installation kit.
The questions take you through some of the nuances specific to this one source type. At each point in the traversal of the tree, the 'Help' button will display relevant help text, and this is all part of the design available in that sample file.
The HTML implementation of the decision tree uses CSS to style it. The standard CSS file defines an area in the centre of your screen for the tree traversal, which is good for local testing but may not be what you want when integrating it into your website. The standard CSS also use a blue theme for the main tree and a green theme for the hierarchical help, as demonstrated by the example above. But you can easily nominate a CSS file of your own to change colours, fonts, frame sizes, question and menu layouts, input fields, etc., and ensure, for instance, that the result works equally well on a hand-held device.
So what if you also use a template-based system? Well, it could actually dovetail with these trees, if its design is open and flexible enough. Rather than the terminal nodes (i.e. endpoints) of the traversal using the gathered information to construct a citation string, it could be passed on to another system to generate one.
[1] Elizabeth Shown Mills, Evidence Explained: Citing History Sources from Artifacts to Cyberspace (Baltimore, Maryland: Genealogical Pub. Co., 2009).


No comments:
Post a Comment